Clients
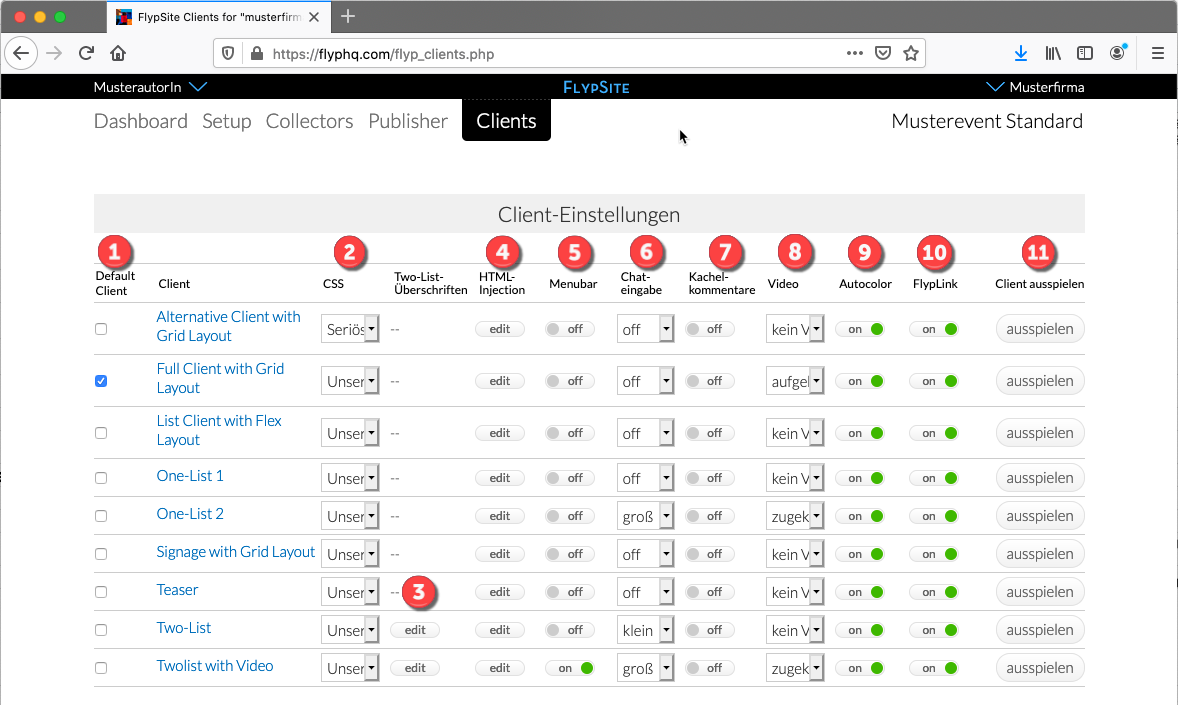
Das Clients-Menü macht es möglich, die Ausspielung des HTML-Clients nach Ihren Wünschen anzupassen. Folgende Einstellungen lassen sich über die Schalter vornehmen:
- Wählen Sie per Klick auf
 den “Default Client” Ihrer FlypSite. Mit einem Klick auf den Eventnamen rechts oben öffnen Sie stets den Default Client.
den “Default Client” Ihrer FlypSite. Mit einem Klick auf den Eventnamen rechts oben öffnen Sie stets den Default Client. - CSS-Auswahl
 : Wählen Sie mit dem Drop-Down-Menü einen von 15 Styles für Ihre Clients.
: Wählen Sie mit dem Drop-Down-Menü einen von 15 Styles für Ihre Clients. - Hier
 passen Sie für die TwoList-Clients die Beschriftung der Reiter an.
passen Sie für die TwoList-Clients die Beschriftung der Reiter an. - Über die HTML-Injection
 lässt sich HTML-Code in den “head”- Bereich und am Ende des “body”-Bereichs einfügen. Auch die Inhalte der “Menubar” können Sie hier modifizieren, es lässt sich z.B. ein Impressumslink einfügen.
lässt sich HTML-Code in den “head”- Bereich und am Ende des “body”-Bereichs einfügen. Auch die Inhalte der “Menubar” können Sie hier modifizieren, es lässt sich z.B. ein Impressumslink einfügen. - Blenden Sie per Klick auf
 die Menubar mit den Sharing-Funktionen für Facebook, Twitter, Google+ und Pinterest ein.
die Menubar mit den Sharing-Funktionen für Facebook, Twitter, Google+ und Pinterest ein. - Deaktivieren Sie hier
 die Chatfunktion ihres Clients oder passen Sie die Größe der Chateingabe an.
die Chatfunktion ihres Clients oder passen Sie die Größe der Chateingabe an. - Aktivieren oder deaktivieren Sie hier
 die Kommentarmöglichkeit für die einzelnen Nachrichten.
die Kommentarmöglichkeit für die einzelnen Nachrichten. - Der Videobereich beim Laden des Clients lässt sich per Drop-Down-Menü
 öffnen, schließen oder ganz ausschalten – dies gilt für die Clients mit Videobereich, also Classic und TwoListWithVideo.
öffnen, schließen oder ganz ausschalten – dies gilt für die Clients mit Videobereich, also Classic und TwoListWithVideo. - Autocolor ein/aus
 : Nachrichten in den Listenclients und im unteren Bereich des Classic-Clients werden alternierend mit den CSS-Styles s1-s8 eingefärbt. Falls Sie die entsprechenden Userrechte haben, können Sie die Standard-CSS-Styles mit dem CSS-Editor überschreiben.
: Nachrichten in den Listenclients und im unteren Bereich des Classic-Clients werden alternierend mit den CSS-Styles s1-s8 eingefärbt. Falls Sie die entsprechenden Userrechte haben, können Sie die Standard-CSS-Styles mit dem CSS-Editor überschreiben. - Mit Klick auf
 haben Sie die Möglichkeit, die Verlinkung des FlypSite-Icons am Fuß der Seite ein- oder auszuschalten.
haben Sie die Möglichkeit, die Verlinkung des FlypSite-Icons am Fuß der Seite ein- oder auszuschalten. - Nach allen Änderungen muss der betroffene Client mit einem Klick auf
 neu ausgespielt werden.
neu ausgespielt werden.