Wie binde ich ich meine Social Wall auf meiner Webseite ein?
FlypSite-Clients lassen sich in alle Webseiten einbinden – als sogenannten “iFrame”.
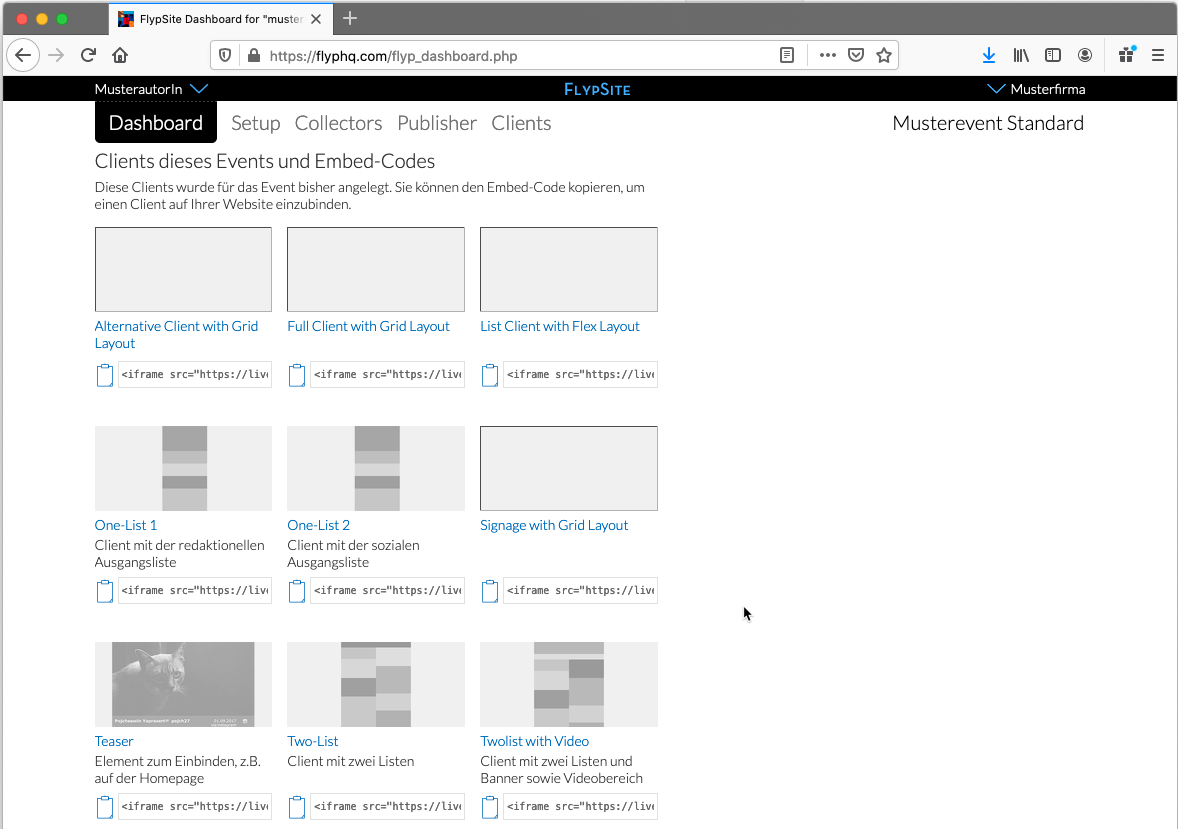
Im Dashboard-Menü finden Sie die Embed-Codes für die einzelnen Clients. Alle Clients im Standard-Eventtyp sind responsiv, d.h., sie passen sich an die von Ihnen im iFrame vorzugebende Breite an.
Hier ein Beispiel:
<iframe class="flypsiteFrame" frameborder="0" src="https://live.flyp.tv/musterfirma/
musterevent/full_12_1.html" height="800px" width="100%" allowfullscreen="allowFullScreen"></iframe>
Eingebunden wird so der Full Client With Grid Layout (full_12_1.html). Die Breite wird auf 100% gesetzt (der iFrame wird die volle Breite in Ihrer Seite einnehmen), die Höhe auf 800px.
Da eine FlypSite häufig keine feste Höhe hat und mit einlaufenden Posts auch weiter wächst, wird der iFrame bald vertikale Scrollbalken anzeigen.
Um die Scrollbalken zu vermeiden, bietet FlypSite eine Script-Option: In diesem Fall fügen Sie nicht den iFrame, sondern ein Script in Ihre Seite ein. Dieses Skript sorgt dann dafür, dass der iFrame immer die Höhe hat, die die FlypSite benötigt.
Der einzufügende Code für den Default-Client eines Events ist:
<script src="https://live.flyp.tv/musterfirma/
musterevent/growing.js"></script>
Ersetzen Sie musterfirma und musterevent durch den Namen Ihres Owners/Events!
Sie können den zu nutzenden Client auch an die URL anhängen:
<script src="https://live.flyp.tv/musterfirma/
musterevent/growing.js?client=full_12_1"></script>
Parameter, die in der Scripteinbindung genutzt werden können:
| client=clientname | hier können Sie den einzubindenden Client angeben (Standard: index, also der Default-Client) |
| noautoload=1 | deaktiviert das automatische Weiterladen ("Paging") am Fuß der Seite |
| stream=einstreamname | hiermit können Sie bei einigen Clients angeben, dass anstelle der Redaktionellen Ausgangsliste ein anderer Stream angezeigt werden soll
(Standard: out1, also die Redaktionelle Ausgangsliste) |