Wie lassen sich die Standard-Clients anpassen?
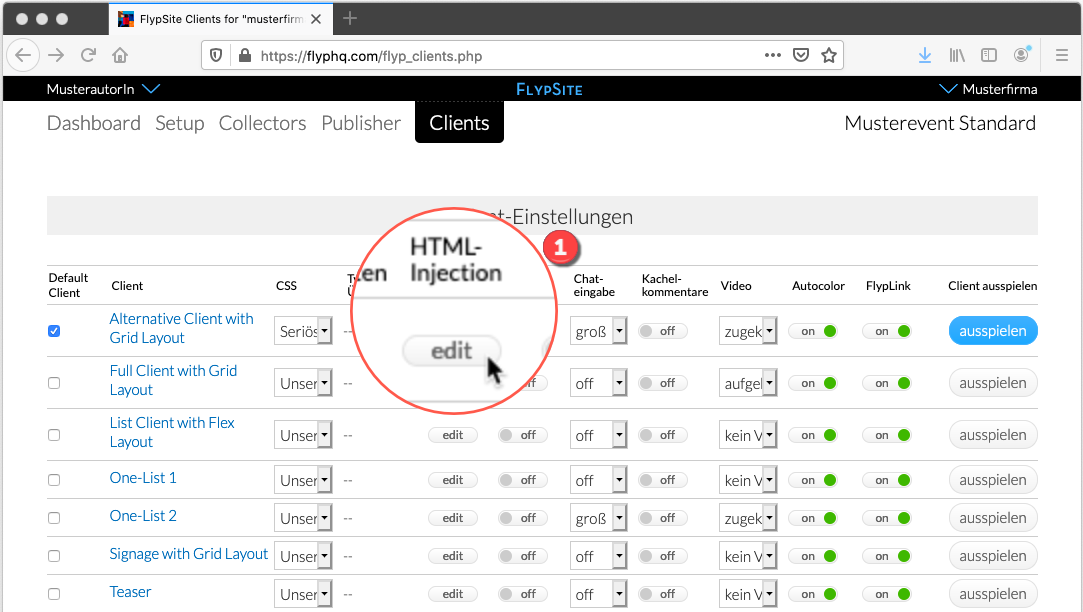
Im Clients-Menü lassen sich unter “HTML-Injection” Einstellungen vornehmen, die die Darstellungslogik des Clients modifizieren. Klicken Sie dort auf “edit”  .
.

Fügen Sie einen Script-Tag ein:
<script>
// hierher das Script
</script>
Kopieren Sie dort eine der in der Tabelle aufgeführten Eingaben. Die folgenden Einstellungsmöglichkeiten bietet Ihnen FlypSite:
| Eingabe | Funktion |
| var maxchars = 300; | Möglichkeit, die maximale Zeichenzahl für den Posttext festzulegen.
Default: 140 |
| var maxmessages = 10; | Anzahl der Nachrichten, die maximal auf einer Gridkachel rotieren sollen. \ Default: 10. |
| var durchlauf = {s1: true} | Möglichkeit, pro Gridkachel anzugeben, dass nur der jeweils letzte Post angezeigt wird.
Default: {} |
| var list2display = 'out2'; | Möglichkeit, eine andere Liste als 'out1' für die Posthistorie auszuwählen.
Default: 'out1' |
| var maintimer = [
['overlay', 4, 'overlay1'], ['wall', 60] ]; |
Möglichkeit, den angegebenen Container zeitgesteuert und animiert anzuzeigen und wieder auszublenden. Syntax:
[typ, AnzeigeDauerInSek., IDdesElements] Default: undefined |
| var tiletime = 3000; | Möglichkeit, die Wechselgeschwindigkeit der Grid-Posts zu verändern (in Millisekunden).
Default: 3000 |
| var nitemsmax = 20; | Anzahl der Nachrichten, die via "Mehr laden" in der Posthistorie erreichbar sein sollen.
Default: undefined |
| var allowtileoverride = true; | ???
Default: false; |
| var order = ['media', 'text', 'user', 'serviceicon', 'serviceinfo']; | Möglichkeit, die Reihenfolge der Bestandteile eines Posts für die HTML-Darstellung neu anzuordnen.
Default: ['media', 'text', 'user', 'serviceicon', 'serviceinfo'] |
| var disableautoplay = true; | Möglichkeit, das automatische Abspielen von Videos zu verhindern.
Default: false; |
| var flexgutter = 30; | Möglichkeit, den Spaltenabstand in Pixel im "List Client with Flex Layout" zu modifizieren.
Default: 40 |
| var showheadlines = true; | Posts mit Headline darstellen.
Default: false |
| function customtileloop() {
} |
Logik zum Postwechsel im Grid selbst definieren.
Default: Zufallswechsel für alle sichtbaren Kacheln. |
Speichern Sie Ihre Konfiguration mit einem Klick auf “ausspielen”  .
.